
Webサイトのスマホ対応が重要といわれる3つの理由

マーケティング2019.01.17
【Webサイトを取り巻く外的要因の変化 全6選】
最後は「Webサイトのスマホ対応が重要といわれる3つの理由」についてです。
「Webサイトを取り巻く外的要因の変化 6選シリーズ」Vol.5の記事は下記になります。
あわせてご覧下さい。

*Webサイト上で対策は必須!採用コンテンツを作る上で3つのポイント
アップル社のiPhoneが発売されて以来、スマホは私たちの生活にとってとても身近なものになっています。
なぜならスマホは、通話やメールなどの携帯電話としての基本的な機能にとどまらず、SNSやインターネットの利用、料金決済機能やカメラ機能など、様々な機能を搭載して万能なツールになりつつあるからです。
年齢・性別問わず、多くの人がスマホを利用する今、Webサイトをスマホで閲覧する人も多くなりました。
そういった時代の流れの中では、Webサイトのスマホ対応は必須となっています。
そこで本記事では、次の3つのポイントについてご説明させて頂きたいと思います。
1.ついに「スマホ」主流の時代へ
2.Webサイトにスマホ対応が必要な3つの理由
3.Webサイトをスマホ対応にするための方法とは
1.ついに「スマホ」主流の時代へ
スマホの普及率は、ここ数年で急激に上昇しています。
これまでは若年層のみで普及していると思われていましたが、今では年齢層に関わらず、ほとんどの人がスマホを保有しています。統計的に見てみても、そういった時代の傾向が見て取れます。

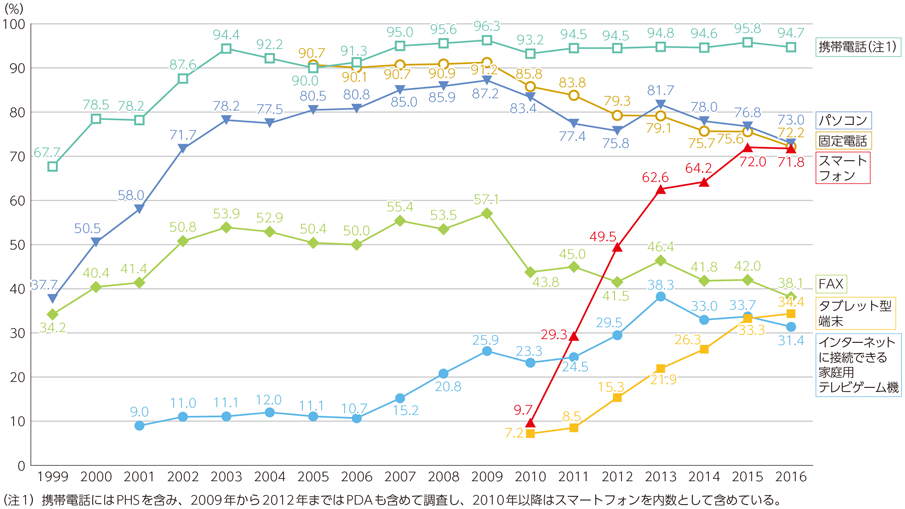
※参考サイト:数字で見たスマホの爆発的普及(5年間の量的拡大)(総務省HP)
上のグラフから、携帯電話やパソコンなど、その他の情報通信機器と比べても、急激に保有率が高まっていることが分かります。
2015年には占有率も7割を超え、2016年にもその勢いを保っています。

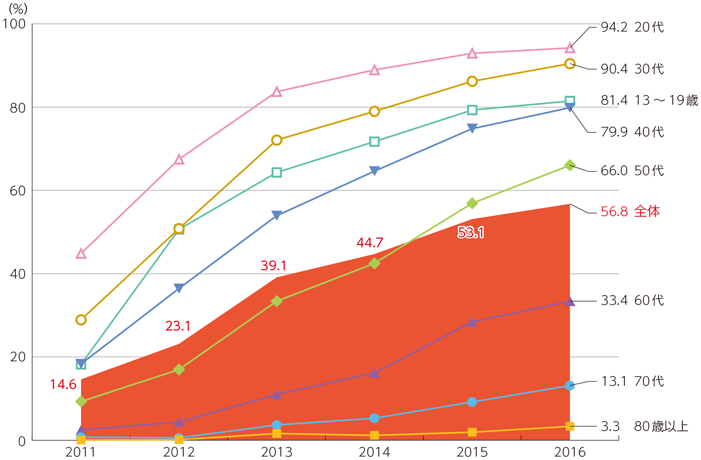
※参考サイト:数字で見たスマホの爆発的普及(5年間の量的拡大)(総務省HP)
また、上のグラフから、スマホの保有率は全体の56%で半分以上を占めていることが分かります。
そして、20代が最も高い数字を出しているということと共に、60代でも3割以上の個人保有率があるということも分かるでしょう。
スマホは今、年齢層を問わず、持っていて当たり前の時代に入りつつあるのです。
2.Webサイトにスマホ対応が必要な3つの理由
スマホが急激に普及する中で、Webサイトの在り方も変化してきています。
中でも最も必要だと言われるのが、Webサイトのスマホ対応です。それでは、なぜスマホ対応が必要と言われるのでしょうか。
1.見づらい設計は閲覧者の減少、途中離脱につながる
今は随分減ってきましたが、スマホで閲覧すると、パソコンで閲覧する画面をただ縮小しただけの見づらいページ設計になっているWebサイトを見たことがある人も多いのではないでしょうか。
パソコン表示のままのWebサイトをスマホで閲覧すると、文字も画像も小さめに表示されてしまいます。それが見づらくなる原因の一つですが、「スマホであれば拡大出来るから良いだろう」と考えられがちです。
しかし閲覧する側は、そういった手間を不便に感じ、初めから閲覧することをやめたり、あるいは途中で閲覧しなくなったりしてしまいます。
Webサイトへより多くの訪問者に来てもらう為には、スマホでも閲覧しやすいページ設計が必要です。
2.Webサイト閲覧者の約7割がスマホから閲覧している

今ではスマホを使えば、パソコンとほぼ同じブラウザ環境でWebサイトを閲覧することが出来ます。
また、スマホは持ち運びが簡単で、パソコンのようにわざわざ電源を立ち上げるという面倒な意識を持つこともないので、隙間時間にWebサイトを閲覧するなど気軽に利用しやすいのが特徴です。
その為、スマホを使ってWebサイトを閲覧する人は確実に増加しており、「アクセスの約7割がスマホから」というWebサイトも増加しています。
そういった時代背景から考えても、Webサイトの訪問者の約7割を占めるスマホ利用者にとって閲覧しやすいWebサイト作りは当然必要になるのです。
3.Google「モバイルフレンドリーアップデート」
そして、スマホ対応になっているかどうかは、Googleの検索結果にも大きな影響を及ぼします。
Googleの検索結果を決めるコアアルゴリズムのアップデートの一つとして、「モバイルフレンドリーアップデート」というものがあります。これは、スマホなどのモバイル端末からのWebサイトの見やすさなどが、検索結果を左右するアルゴリズムです。
また、Webサイトの評価軸が「モバイルサイト」の評価をメインにするとした「モバイルファーストインデックス」という仕組みの導入も、Googleの検索結果には影響を与えると言われています。
Webサイトを作るからには、より多くの人の目に触れてほしいと思うのが当然であり、そのためには検索結果が上位であることが重要なのです。
その為には、Webサイトのスマホ対応は必須です。
3.Webサイトをスマホ対応にするための方法とは
それでは、Webサイトを実際にスマホ対応にする方法にはどのようなものがあるのでしょうか。様々ありますが、ここでは主に2つご紹介します。
1.レスポンシブデザイン
現在、多くのWebサイトが、このレスポンシブデザインを採用しています。
レスポンシブデザインとは、1つのHTMLから、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる仕組みのことです。
従来であれば、パソコンやスマホなど、デバイス別にHTMLコードの準備が必要であったところを、レスポンシブデザインであれば1つのHTMLコードで対応できるということになります。
2.スマホ専用サイト作成
既にWebサイトを作成していてレスポンシブ対応させることが難しい場合は、スマホ専用サイトを作ってしまう方が良い場合もあります。
ただ、パソコン閲覧用のWebサイトとは異なるURLで、全く別物として作成する必要があるため、内容などを更新する際にはデバイス別でそれぞれ作業が発生することになります。
その為、レスポンシブデザインと比べて管理が面倒になるというデメリットがあります。
最後に
Webサイトは今後、スマホ対応の作りにすることが必須になります。
Web上で情報を得る機会が多い時代だからこそ、Webサイトを活用した戦略を練って対応していくことが求められています。
最後に、本記事の内容をまとめてみます。
1.Webサイトにスマホ対応が必要な3つの理由
・見づらい設計だと閲覧者の減少、途中離脱につながるから
・Webサイト閲覧者の約7割がスマホから閲覧しているから
・Googleの検索順位を下げてしまう可能性が高いから
2.スマホ対応にするための方法
・レスポンシブデザイン
・スマホ用サイト作成
弊社では、Webサイトのスマホ対応に関するご相談も承っております。
もっと詳しい事例を知りたいなど、些細なご質問でも大丈夫です!
ぜひ、下記お問合せフォームからご相談ください。相談は無料です。
Webサイトを取り巻く外的要因の変化 6選 シリーズ一覧
- SSL未対応のWebサイトはChromeで全httpページに警告表示!(Vol.1)
- Googleコアアルゴリズムのアップデートで検索順位が激変?!(Vol.2)
- 2020年末にAdobeFlash終了へ!要因と今後の対応について解説(Vol.3)
- Googleマップが表示されないその理由と対策とは!?(Vol.4)
- Webサイト上で対策は必須!採用コンテンツを作る上で3つのポイント(Vol.5)
- Webサイトのスマホ対応が重要といわれる3つの理由(Vol.6)
よく読まれている記事
まだデータがありません。
イベント・セミナー情報
※現在予定されているセミナーはございません。